- Создать сайт?
- 8 (962) 555-05-24
- info@webstudio.business
Создадим наконец-то блоки для сайта!
И разложим фоны
Что главное в этом деле?
Начать делать последовательно!!!
Создание блока записей
ВНИЗУ МЫ ВИДИМ БЛОГ, КОТОРЫЙ СОЗДАЕМ
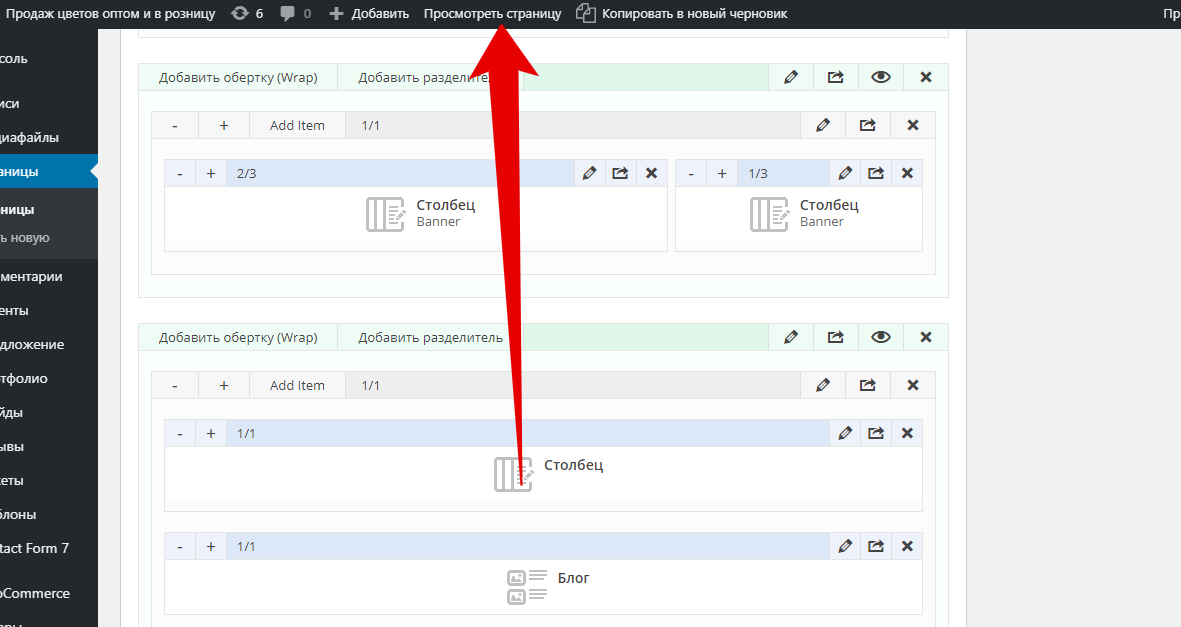
1. Заходим в редактирование страницы
2. Создам блок "раздел"
В этот раздел и добавляется фон (о котором говорил в прошлом уроке), устанавливается на всю ширину экрана - функция "cover"

1. Создать колонку
2. Добавить виджет "блог"
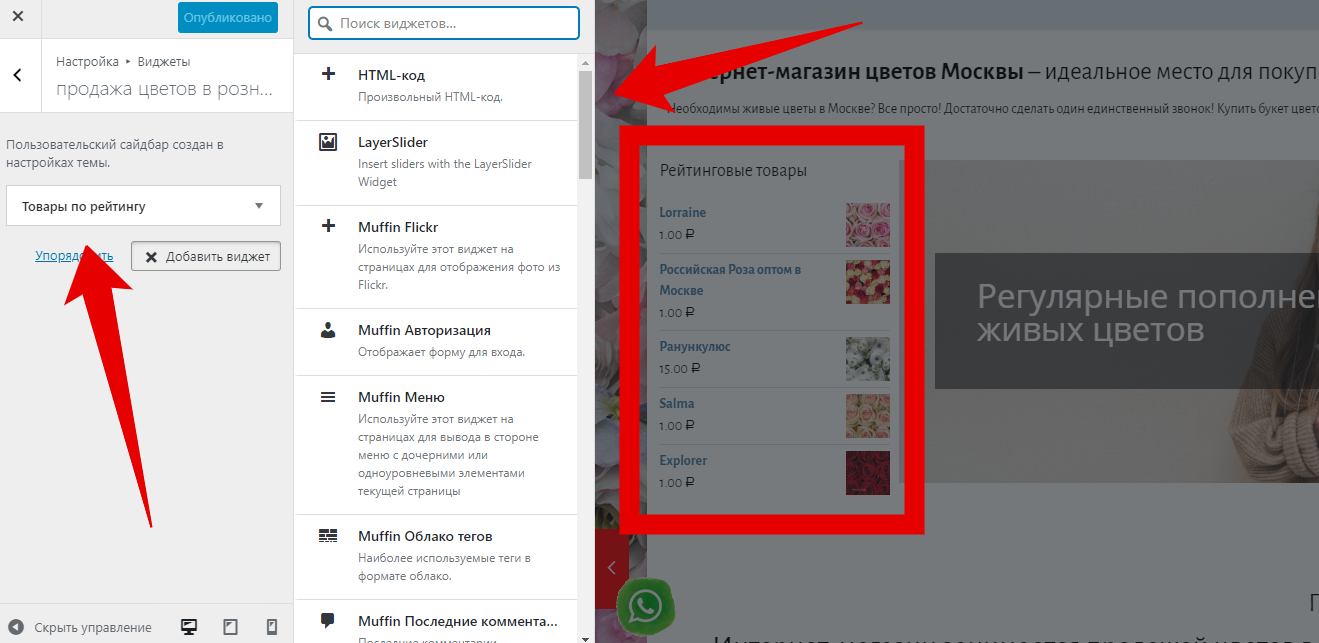
3. Выбрать количество записей
4. Стиль отображения записей (их 5 видов отображения
5. Количество колонок
6. Категорию записей
7. Сохранить


Создание текстового блока
Текст текст текст
Текст текст текст
Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст Текст текст текст
1. Создать обертку
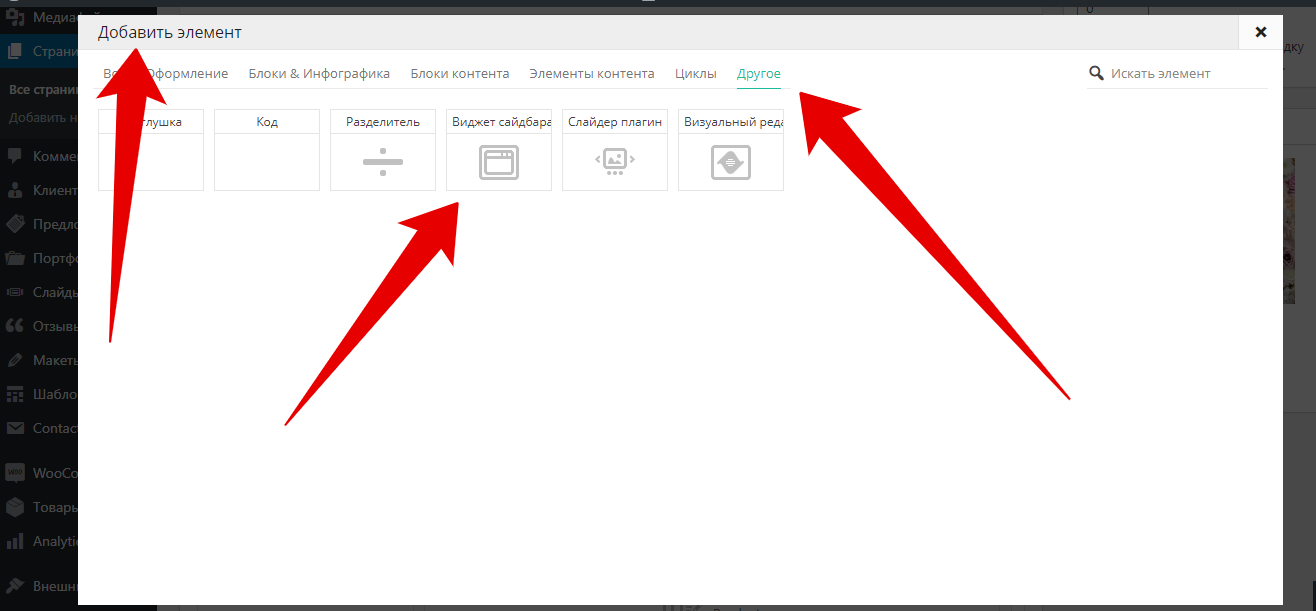
2. Добавить виджет "столбец"
3. Добавить отступы со всех сторон padding 50px
4. Добавить номер шрифта
или другой. Закрыть его
5. Сохранить