- Создать сайт?
- 8 (962) 555-05-24
- info@webstudio.business
Добавить дополнительное описание в карточке товара в интернет магазине вордпресс
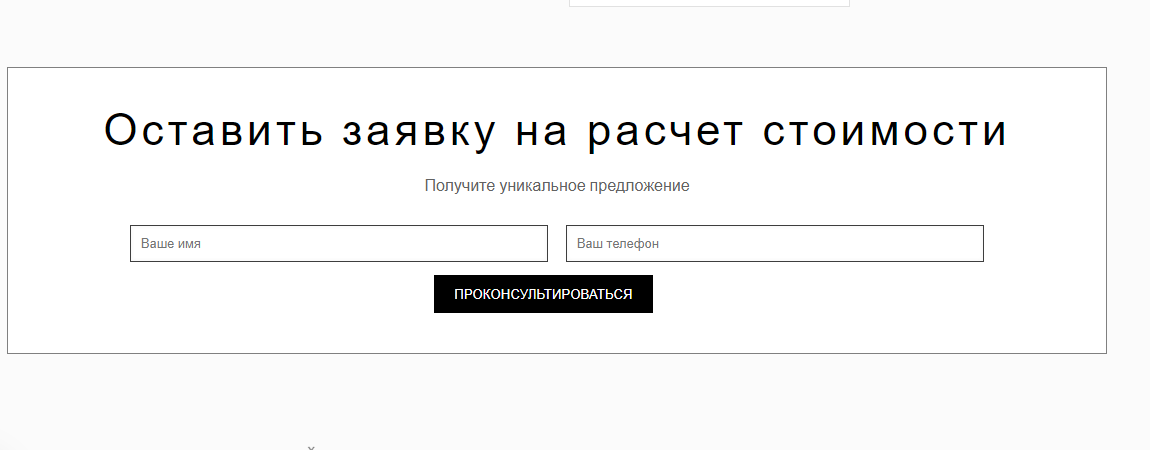
Формы обратной связи 4,3,1 колонку для сайта Вордпресс
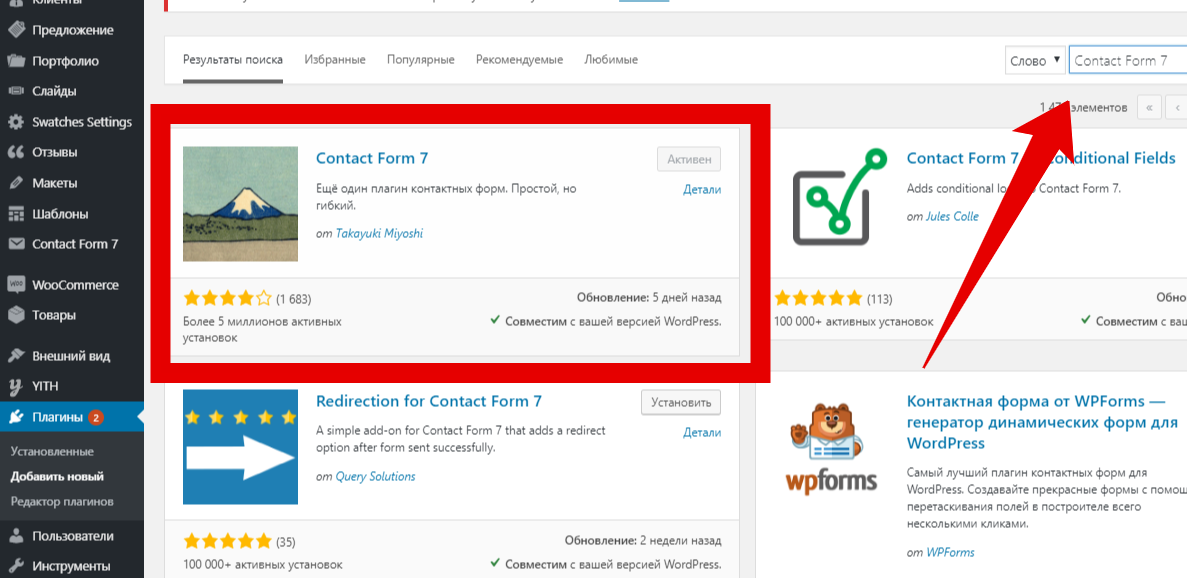
Найти плагин и установить плагин Contact form
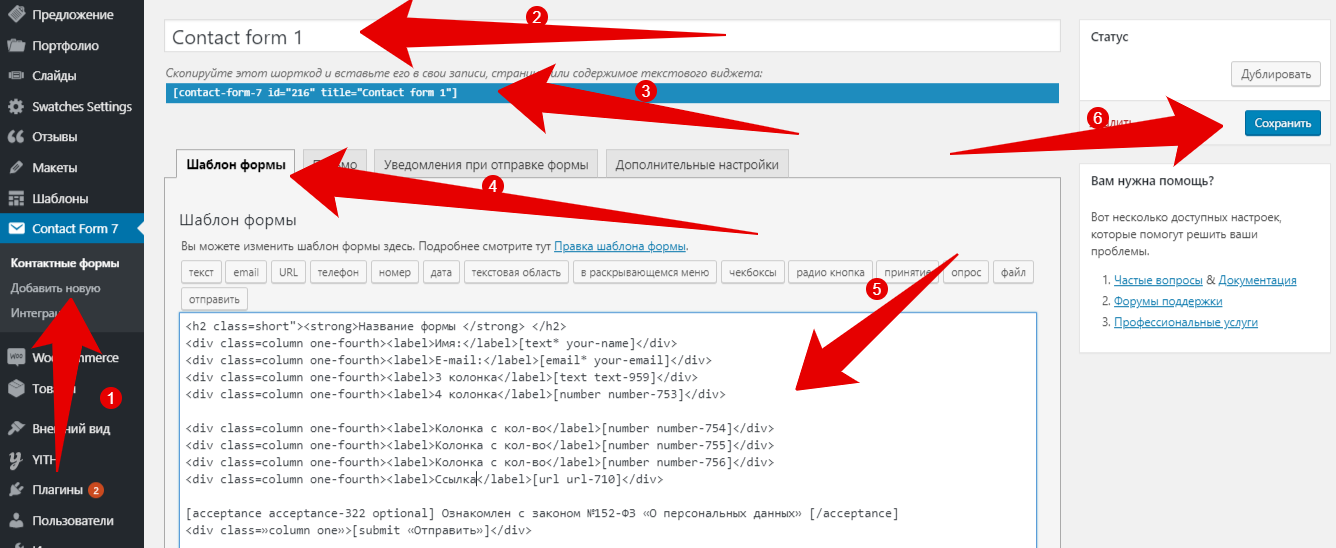
1. Перейти в плагин
2. Назвать форму
3. Создается сразу шоркод формы
4. Нужно зайти в шаблоны формы и поставить нужный код с колонками
5. Вставить код
6. Сохранить
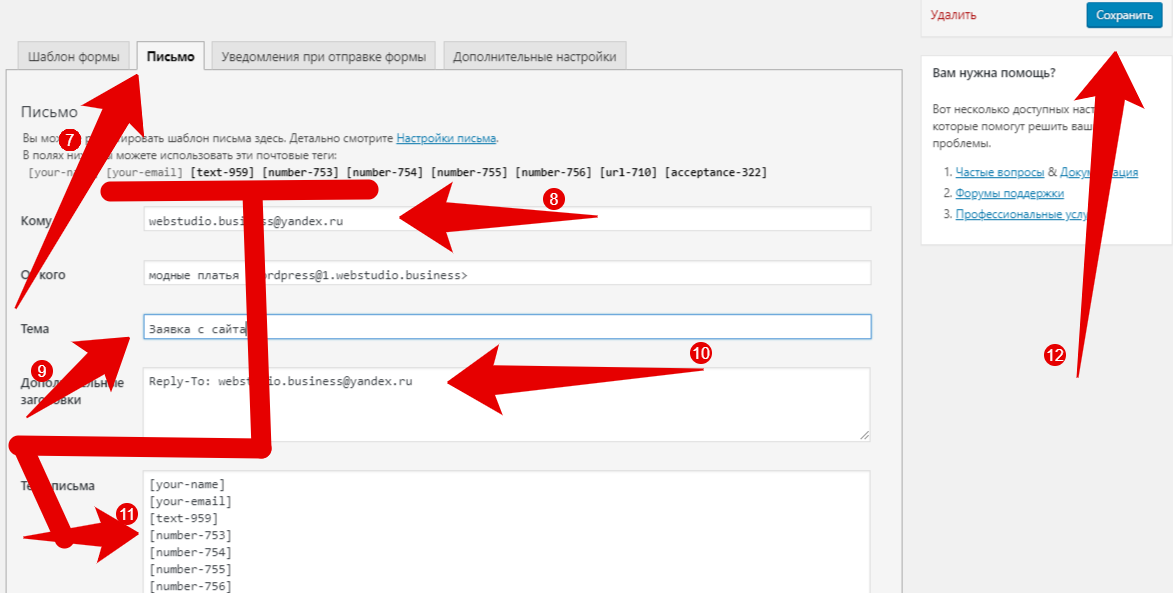
7. Перейти в "письма"
8. Указать свою почту
9 Написать названия письма, которое будет приходить с сайта
10. Здесь тоже указать свою почту
11.Перенести все шоркода (они именно передают данные, которые оставили в форме
12 Сохранить
Важно
Отмечу сразу, что здесь применяется создание колонок с помощью доп. кода. Он добавляется перед основной формой и поэтому создает колонку
3 колонку создает код <div class=column one-third> 4 колонке создает код <div class=column one-fourth>
1 колонка <div class="column one">[submit "1 колонка"]</div>
2 колонка <div class="column one-second"><label>2 колонка [text text-909 placeholder "2 колонка"]</label></div> <div class="column one-second"><label>2 колонка [text text-909 placeholder "2 колонка"]</label></div>
3 колонки <div class=column one-third><label>Имя:</label>[text* your-name]</div> <div class=column one-third><label>E-mail:</label>[email* your-email]</div> <div class=column one-third><label>Ваш бюджет:</label>[text text-959]</div> <div class=column one>[submit "Отправить"]</div>
4 колонки <div class=column one-fourth><label>Имя:</label>[text* your-name]</div> <div class=column one-fourth><label>E-mail:</label>[email* your-email]</div> <div class=column one-fourth><label>Телефон:</label>[text text-959]</div> <div class=column one-fourth><label>Бюджет:</label>[number number-753]</div> <div class="column one">[submit "Отправить"]</div>